Hi friends, in this tutorial, you will learn how to install Express js in vs code and use it.
What is express js?
Express js is a web application framework of Node JS, providing a more secure environment and robustness to run the node js programs. It also reduces the lines of code for the programs written in core node js and saves time. The express js framework includes all the necessary packages and libraries inside the dependencies which are required at the time of executing programs.
Also read, Write a file into a specific folder in Node JS example
Steps to install Express js in vs code
Step 1:- First, go to this link and copy the npm command as shown in the image below.

Step 2:- Open vs code editor and open the terminal.
if you do not know how to run a node js program in vs code, click the link below.
Also, read, Node Js hello world program
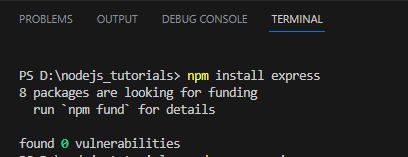
Step 3:- Now, paste the command "npm install express" for installing express which you copied from the above link and press ENTER as shown below.

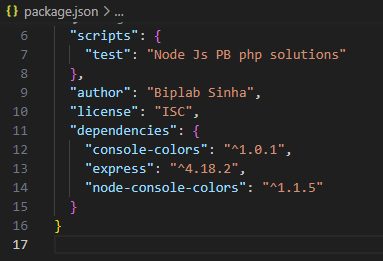
Step 4:- Now, you have installed express js successfully and you can see the express.js under dependencies inside the package.json file as shown below.

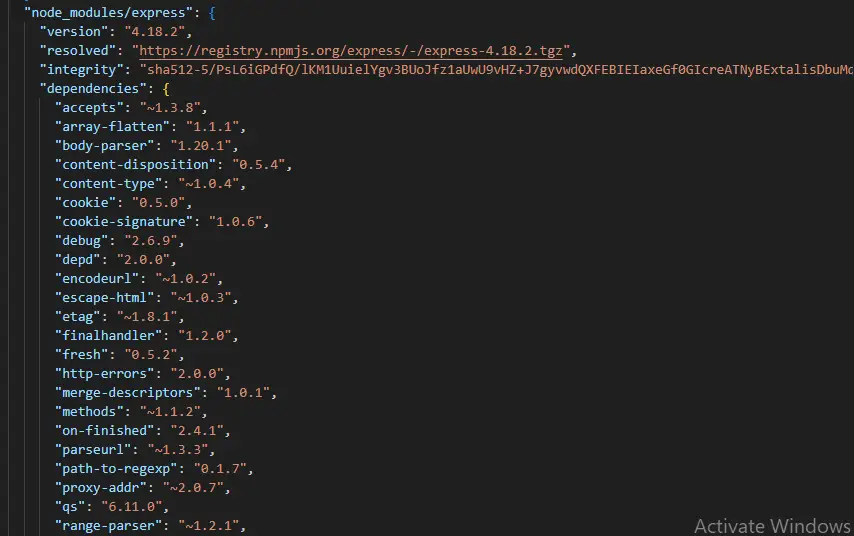
Step 5:- Also, you can see the express js modules in detail inside the package-lock.json file as shown below.

Now, let us take an example of express js to display some output in the browser.
Example:-
const express = require('express');
const data = express();
data.get('/',(req,res)=>{
res.send('Welome to exprees js page');
});
data.listen(3000);
Now, open the browser and hit localhost:3000 then you can see the output as shown below.
Welome to exprees js page
Explanation of the example
. In the above example, you have noticed that I have used a require('express') to load the installed express modules and initialized a variable called 'express' with the help of the const keyword.
After that, I initialized another variable 'data' to contain all the functionalities of express js using the pre-declared variable 'express';
Now. you can see that I have used a callback function with (req,res) inside the get() method using the 'data' variable.
Inside the callback() function I have written some text with the help of send() process using the 'res' parameter i.e. we are saying to the node js server that returns the text inside the send() function as the response on our browser.
Conclusion:- I hope this tutorial will help you to understand the concept of express js. If there is any doubt then please leave a comment below.
